ansible2系の諸々
ansibleのプルリク見てて気になったのでめも
2系インストールとバージョン確認
$ sudo yum install ansible $ ansible --version ansible 2.1.0.0 config file = /etc/ansible/ansible.cfg configured module search path = Default w/o overrides
sudoで怒られたとき
$ ansible-playbook -i localhost playbook.yml --syntax-check [DEPRECATION WARNING]: Instead of sudo/sudo_user, use become/become_user and make sure become_method is 'sudo' (default). This feature will be removed in a future release. Deprecation warnings can be disabled by setting deprecation_warnings=False in ansible.cfg.
For those from Pre 1.9 , sudo and su still work! For those using old playbooks will not need to be changed, even though they are deprecated, sudo and su directives, variables and options will continue to work. It is recommended to move to become as they may be retired at one point. You cannot mix directives on the same object (become and sudo) though, Ansible will complain if you try to. Become will default to using the old sudo/su configs and variables if they exist, but will override them if you specify any of the new ones.
Become (Privilege Escalation) — Ansible Documentation
sudoがそのうちなくなるのでbecomeを使った用がいいよ!とのこと
sudo, becomeとは
- ansibleの実行ユーザーを変える
- yesでplaybook全体がsudoになる
- noでansibleの接続ユーザ権限で実行
bare variablesで怒られたとき
[DEPRECATION WARNING]: Using bare variables is deprecated. Update your playbooks so that the environment value uses the full variable
syntax ('{{hoge}}').
This feature will be removed in a future release. Deprecation warnings can be disabled by setting
deprecation_warnings=False in ansible.cfg.変数を
'{{hoge}}'みたいに囲みましょうとのこと
dry runしたいとき
コマンドに-Cオプションをつける
ドライランなのでansibleでインストールして実行するものはエラーする
# 例 $ ansible-playbook -i localhost playbook.yml -C
エラーで止まらず進み続けたいとき
playboolに下記追記
ignore_errors: True
IFTTT未対応サービスを連携させてみる
会社の先輩のおうちHackを見ておうちをハックしてみたいと思ったものの
ハックしたいものがすぐには思いつかなかったのでとりあえずIFTTTだけ触ってみた
IFTTT
Explore and add IFTTT Recipes - IFTTT
サービス同士を連携してくれるwebサービス
UIがとにかく素敵
ちなみに「いふと」と読みます
間違っても「あいえふてぃてぃてぃ」と読んではいけません
鼻で笑われます
はてぶ連携
2016/06/06時点ではまだはてなブログが直接IFTTT連携できないので
RSSを使ってはてなブログに記事が投稿されたらTwitterに流れるようにした
現時点でのはてぶで使えるRSSはこちら
はてなブログのRSS配信URLは2つあった! - tarのブログるっ by @tarVolcano
ググっても個人ブログしか見つけれず公式を見ると古いので新しいのはこちら!ってされる
URLの後ろにrssかfeedを付けるだけで取得できてレスポンスの形式が変わる
rss
<?xml version="1.0"?> <rss version="2.0">
feed
<feed xmlns="http://www.w3.org/2005/Atom" xml:lang="ja">
scriptタグのdefer属性
書き方
<!-- html --> <script defer src="hoge.js"></script> <!-- xhtml --> <script defer="defer" src="hoge.js"></script>
defer属性とは
ここ見るとすごい詳しい
scriptのdefer/asyncを理解し、ページの高速化方法を探る | ゆっくりと…
簡単に言うとJSを後から読み込むことでページの表示を早くしてくれるやつ
JSでdefer設定
<div id="defer-obj"></div> <script> var deferObj = document.createElement('script'); deferObj.setAttribute('defer', true); <!-- これ --> <!-- deferObj.setAttribute('defer', 'defer'); も可--> $('#defer-obj')['0'].appendChild(deferObj); </script>
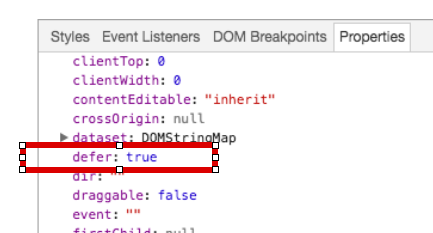
html上では
<script defer="true"></script> <!-- deferObj.setAttribute('defer', 'defer'); の場合--> <script defer="deter"></script>
になり、Chromeで見ると

になる
同じくJSタグにつける属性としてasync属性があって
apacheのMPM
MPM(マルチプロセッシングモジュール)
Apache2.0でサーバーデーモンの実行部分がモジュール化されたもの
apacheのリクエストの処理方法を決める
worker:mpm_worker_module(worker.c)
- 非常に大きなスケーラビリティが必要なサイトで使える
- マルチスレッドとマルチプロセスのハイブリッド型サーバ
- 1つの制御用プロセスが子プロセスを起動
- 子プロセスは指定された一定数のサーバスレッドと接続をlistenするスレッドを1つ作成
- Listnerスレッドは接続がきたらサーバープロセスに渡す
- スレッドによってプロセスベースよりも少ないシステム資源で多くのリクエストに応答可能
- 多くのスレッドを持った複数のプロセスを維持し、プロセスベースのサーバの安定性を保持
prefork:mpm_prefork_module(prefork.c)
- 安定性や古いソフトウェアとの互換性を必要とするサイトで使う
- スレッドセーフでないライブラリとの互換性を保つためにスレッドを避けたい時に
- ディレクティブは基本デフォルト値で良い
- メモリが限られている時はMaxClientsを減らす
- 一つのコントロールプロセスがコネクションに対してlistenし、しかるべき時に応答する子プロセスを起動
perchild(mpm_perchild_module:perchild.c)
- 子プロセスごとにスレッドの生成終了を行い、スレッドで調節する
- 合計は常にMaxSpareThreadsを下回る
- プロセスごとに異った uid/gid を割りあてることができる
- プロセス全体のうちuid/gidごとに何個のプロセスを割りあてるか設定可能
- VirtualHost ごとにプロセスの数を変更できる
ディレクティブ
ServerLimit
設定可能なサーバプロセス数の上限
必要以上に大きな値に設定されると余計なメモリが割り当てられる
大きすぎるとApacheは起動しないか不安定になる
デフォルト以上に設定が必要なときのみ使用
StartServers
起動時に生成される子サーバプロセスの数
workerのデフォルト値は3で基本調整しない
MaxClients
同時に応答することのできるリクエスト数
MinSpareThreads
リクエストに応答するアイドルスレッド数の最小値
workerのデフォルト値は75でサーバ全体で監視
十分な数なければ、 この数よりも大きくなるまで 新しい子プロセスが生成される
MaxSpareThreads
アイドルスレッドの最大数
workerのデフォルト値は250でサーバ全体で監視
多すぎる場合はこの数字よりも少ない数になるまで子プロセスを終了する
ThreadsPerChild
子プロセスそれぞれに生成されるスレッド数
workerではサーバの通常負荷を十分扱える程度にスレッド総数を多くする
MaxSpareServers
アイドルな子サーバプロセスの最大個数
アイドルプロセス超過時は親プロセスが超過プロセスをkill
重いサイトではこの値を調整する
大きくしないほうがいい
MinSpareServers
アイドルな子サーバプロセスの最小個数
この値より小さい数アイドル状態であれば親プロセスは最高1秒に1個子プロセスを生成する
大きくしないほうがいい
NumServers
- 同時に起動している子プロセスの総数
- サイト全体に来るリクエスト全てを十分扱える程度に大きな数に設定しておく
マルチプロセッシングモジュール (MPM) - Apache HTTP サーバ
あんまり触りたくないな( ′◡‵ )
jQuery3.0のRC版が出たから読んでみた2(Ajax, Attribute)
jQuery Core 3.0 Upgrade Guide | jQuery
のSummary of Important Changesを読んでいきます
jQuery3.0の記事では下記3項目でまとめられるそうです
- Breaking change
- APIの変更による既存のコードへの影響が起こるかもしれない
- でも滅多にない
- Feature
- APIの追加で既存のコードに影響するべきではない
- しかし影響する可能性がある
- Deprecated(非推奨)
- いつかなくなるかもしれない
アップデードしてエラーやWarningが出てるか調べてねって
公式も言ってるので従ったほうが良さそう
以下がjQuery3.0のリリース内容
Ajax
Breaking change: Cross-domain script requests must be declared
Attributes
Breaking change: .removeAttr() no longer sets properties to false
removeAttr()でfalseを設定しない
- 3.0以前はremoveAttr()でchecked, selected, readonlyにfalseを設定していた
- .prop( "checked", false )が利用されるべき
Breaking change: select-multiple with nothing selected returns an empty array
未選択は空配列を返す
- 3.0以前で未選択の場合はnullが返っていた
- 未選択の場合は空配列がreturnされるようになった
Deprecated: .toggleClass() with no arguments and .toggleClass( Boolean )
引数なしのtoggleClassは非推奨に
- 定義されていない挙動は非推奨に
- .toggleClass( undefined ) が引数なしと同じ挙動をしてしまうため
続きは今度
なげー