scriptタグのdefer属性
書き方
<!-- html --> <script defer src="hoge.js"></script> <!-- xhtml --> <script defer="defer" src="hoge.js"></script>
defer属性とは
ここ見るとすごい詳しい
scriptのdefer/asyncを理解し、ページの高速化方法を探る | ゆっくりと…
簡単に言うとJSを後から読み込むことでページの表示を早くしてくれるやつ
JSでdefer設定
<div id="defer-obj"></div> <script> var deferObj = document.createElement('script'); deferObj.setAttribute('defer', true); <!-- これ --> <!-- deferObj.setAttribute('defer', 'defer'); も可--> $('#defer-obj')['0'].appendChild(deferObj); </script>
html上では
<script defer="true"></script> <!-- deferObj.setAttribute('defer', 'defer'); の場合--> <script defer="deter"></script>
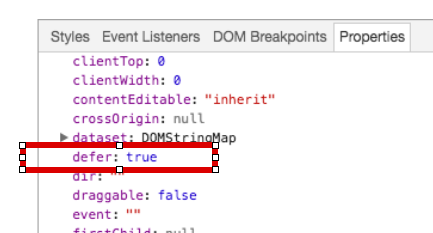
になり、Chromeで見ると

になる
同じくJSタグにつける属性としてasync属性があって